จากบทความเดิมที่เคยอธิบายไปกับการทำ Custom Button [Android Design] เปลี่ยนภาพ Button ได้ดั่งใจด้วย Selector [Custom Button] คราวนี้ก็มาต่อกันด้วยการทำ Custom Toggle Button กันต่อเลย
On Focused คือสถานะที่ปุ่มถูก Check หรือ On และกำลัง Focus
On Pressed คือสถานะที่ปุ่มถูก Check หรือ On และถูกกด
On Disable Focus คือสถานะที่ปุ่มถูก Check หรือ On แต่ไม่สามารถกดได้และกำลัง Focus
On Disable คือสถานะที่ปุ่มถูก Check หรือ On แต่ไม่สามารถกดได้
Off Normal คือสถานะปกติที่ปุ่มไม่ถูก Check หรือเป็น Off
Off Focused คือสถานะที่ปุ่มไม่ถูก Check หรือ Off และกำลัง Focus
Off Pressed คือสถานะที่ปุ่มไม่ถูก Check หรือ Off และถูกกด
Off Disable Focused คือสถานะที่ปุ่มไม่ถูก Check หรือ Off ไม่สามารถกดได้ กำลัง Focus
Off Disable คือสถานะที่ปุ่มไม่ถูก Check หรือ Off แต่ไม่สามารถกดได้
Off Focused คือสถานะที่ปุ่มไม่ถูก Check หรือ Off และกำลัง Focus
Off Pressed คือสถานะที่ปุ่มไม่ถูก Check หรือ Off และถูกกด
Off Disable Focused คือสถานะที่ปุ่มไม่ถูก Check หรือ Off ไม่สามารถกดได้ กำลัง Focus
Off Disable คือสถานะที่ปุ่มไม่ถูก Check หรือ Off แต่ไม่สามารถกดได้
โดยบทความนี้จะใช้ภาพและไฟล์ XMLสำหรับ Selector ดังนี้
จะเห็นว่าอะไรเยอะแนะนักหนา ตั้ง 10 เงื่อนไข แต่เอาจริงๆแล้วไม่ได้ใช้ทุกอันอยู่แล้ว จึงตัดออกได้ อย่างเงื่อนไขเมื่อ Focus ก็สามารถตัดออกได้เลย
ก็จะเหลือแค่ 6 เงื่อนไขแล้ว (ก็ทำแค่ 6 ภาพ) คือ On Normal, On Pressed, On Disable, Off Normal, Off Pressed และ Off Disable
และในกรณีที่ผู้ที่หลงเข้ามาอ่านใช้งาน Toggle Button โดยไม่มีกรณีของ Disable ก็สามารถตัดออกได้อีก
ก็จะเหลือแค่ 4 เงื่อนไขหลักๆสำหรับ Toggle Button
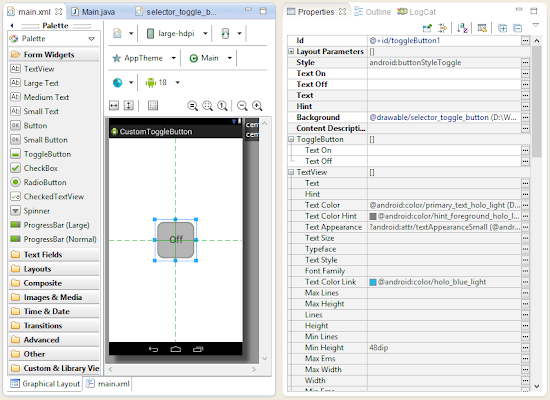
ในไฟล์ XML สำหรับ Layout ของบทความนี้เจ้าของบล็อกไม่แสดง Text On และ Text Off ของ Toggle Button นะ เพราะว่าแสดงข้อความในภาพเรียบร้อยแล้ว
ก็ให้ผู้ที่หลงเข้ามาอ่านลองเอาไปปรับประยุกต์ใช้ตามต้องการนะ